
Porque Astro podría ser tu próximo framework favorito para crear páginas web
La semana pasada comencé a trabajar en un proyecto pequeño, así que aproveche la oportunidad para probar Astro 🚀, un nuevo framework para construir sitios enfocados en contenido, aunque es más que eso. Astro básicamente es framework todo en uno para crear sitios web rápidos y centrados en contenido. Algo así como Hugo o Jekyll pero con vitaminas.
- Se podría decir que sus principales características son:
- Está centrado en contenido
- El HTML se procesa del lado del Servidor
- Es Muy rápido (Gracias a este procesado)
- Muy Fácil de Utilizar
- Es superflexible
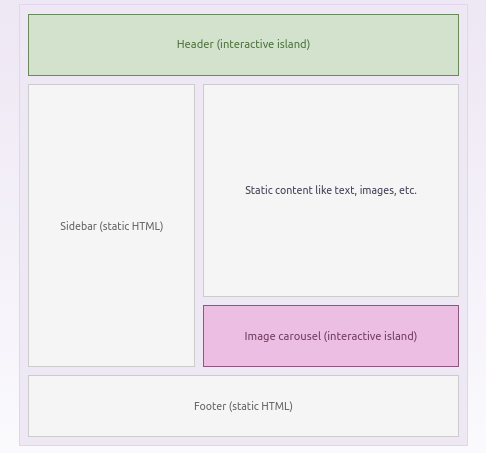
A simple vista no parece algo muy especial, pero ahora te cuento que es lo que hace que brille. Astro propone una arquitectura de Isla. Esto no es más que un componente de interfaz de usuario interactivo en una página estática de HTML. Así, la mayor parte de su sitio web se convierte a HTML rápido y estático y JavaScript solo se carga en los componentes que lo necesitan. Por lo tanto, con Astro podemos crear una web basada en componentes y plantillas sin utilizar ningún framework Js en nuestra página para manejarlos.

Astro también genera un sistema de enrutamiento y a diferencia de frameworks como NextJS o Nuxt no es una SPA sino una MPA (Multi-Page Application)

La característica que más me gusta de Astro es que es agnóstico y completamente compatible con otros frameworks de UI. Es decir, aparte de tener mis componentes de astro, puedo instalar Vue, Esvelte o React y crear componentes nativos de estos Freshworks dentro de Astro.

Aparte de esto, tiene muchísimas otras características que e integraciones que hacen que el proceso de integración con otros frameworks sea supersencillo y se configuren casi que automáticamente.

Entre otras cosas que maneja de forma nativa tiene:
- Soporte para Markdown.
- Manejo de variables de entorno.
- Generacion de RSS.
- Server Side Render.
- Funciones serverless.
- Soporte para TypeScript y JSX.
Mi experiencia con el framework fue muy placentera. Logre hacer en una semana a la vez que aprendía un proyecto con Astro para las rutas, las páginas y funciones serverless, Vue para los componentes dinámicos y Bootstrap para la UI. Si tuviera que recomendar Astro lo haría más bien para sitios estáticos con mucho contenido como blogs o páginas que tengan componentes interactivos, pero que no sean aplicaciones como tal. Hacía rato que no disfrutaba tanto un framework.
Espero que disfrutes Astro tanto como yo. Happy Coding :)
